Emmet como herramienta de creación de HTML y CSS
¡Buenos días!
Somos Jorge Aznar y Abril Robleas, y trabajamos en Hiberus Internet.
EMMET
http://docs.emmet.io/
Instalando EMMET en Sublime
1 - Descargar Sublime en: www.sublimetext.com
2 - Instalar package control en: https://packagecontrol.io/
Vamos a Instalation y copiamos el código
Ahora vamos a View > Show console y pegamos el código
3 - Vamos a tools > command palette
Escribimos: Install package
Y escribimos: Emmet
Ejercicio: Creando el HTML
Nuevo Documento > Y seleccionamos HTML en la parte inferior derecha
Y ahora escribimos una exclamación de cierre !
Una vez creado el HTML, tabulando nos permite ir a los diferentes campos facilintado ser rellenados

Hijos
Como insertar un elemento dentro de otro
nav>ul>li
Ejercicio hijos
Crea la siguiente estructura
Solución:section>article
Hermanos
Como crear elementos contiguos
div+p+a
Ejercicio hermanos
Crea la siguiente estructura
Solución:header+nav
Climb-up
Subiendo niveles
section+article>p>span+em^bq
Ejercicio climb-up
Crea la siguiente estructura
Solución: div+div>p>span+em^footer
Grouping
Agrupando etiquetas
header>(nav>ul>li>a)+section
Ejercicio agrupando
Crea la siguiente estructura
Solución: div+div>(p>span+em)+footer
Clases e ID
Incluyendo clases e id en nuestras etiquetas
p.nombre-clase+p#nombre-id+p.clase1
Clases e ID
Varias clases en la misma etiqueta
p.clase1.clase2.clase3
Ejercicio creando clases
Crea la siguiente estructura
Solución: div#id.article
Custom atributes
Creando atributos
[a='value1' b="value2"]
Ejercicio custom atributes
Crea la siguiente estructura
p[title="Hola mundo!"]
Texto
Incluyendo texto
p{Hola qué pasa qué tal}
Hola qué pasa qué tal
Ejercicio texto
Crea la siguiente estructura
Haz click para continuar
p>{Haz }+a{click}+{ para continuar}
Multiplicación
Creando múltiples etiquetas
article>p*10
Ejercicio multiplicación
Crea la siguiente estructura
Solución: nav>ul>li*8
Numerando elementos
$ será el número. El $ equivale a un dígito, $$ equivalen a dos dígitos, etc...
ul>li.clase$*5
Cambiando el orden y la dirección de la numeración
Con la @ es un modificador que nos permite cambiar el orden y el número desde el que se inicia
Para invertir el orden deberemos de incluir el signo negativo -
Para modificar el número del inicio deberemos de inclur ese número después de la @
Para
Ejercicio numerando elementos
- Iniciando desde el 3
- Con 2 dígitos
- Orden inverso
- Repetición de 5 elementos
Solución: ul>li.item$$@-3*5
Emmet es inteligente
En caso de no escribir la etiqueta el 'predice' según la estructura cúal sería la etiqueta correcta.
table>.claseFila>.claseColumna
Ejercicio etiquetas implícitas
Si escribimos un UL, ¿cúal sería la etiqueta implícita?
ul>.clase
Lorem Ipsum
Escribid Lorem y dadle al tabulador
Jugad con los multiplicadores
CSS
Una ayudita nunca viene mal
Vamos al PackageControl y buscamos 'Emmet CSS Snippets'
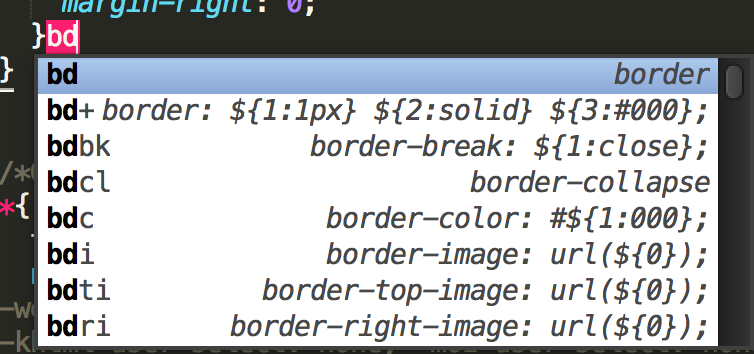
Este package nos sugiere al escribir los atajos de Emmet en CSS

Empezando a trabajar con Emmet-CSS
Box-sizing
Escribid bxz
Emmet no es sensible a la sintaxis
bx:z == bx-z == bxz
Incluyendo un guión al principio completa la propiedad con los prefijos
FONT-FACE
¿Cansados de ir a copiar siempre para importar las fuentes?
Escribid: @f+
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}
Incluyendo medidas en las propiedades
m10 → margin: 10px;
- - → default
m10.5-5- → margin: 10.5em 5px;
- p → %
m10p → margin: 10%;
-
r → rem
m10r → margin: 10rem;
-
e → em
m10e → margin: 10em;
Ejercicio medidas
.clase {
width: 50%;
font-size: 1em;
margin: 10px 20px;
}
Solución: w50p fz1e m10-20-